Online-Hilfe
Sprechen oder chatten Sie mit unseren Experten und erhalten Sie Antworten auf Ihre Fragen
Wie Firebase-Datenbank zum aktivieren von chat in Ihrem Chatraum einrichten?
Folgen Sie den unten genannten Schritten, um Firebase-Datenbank einfach einzurichten:
Schritt 1 : Gehen Sie zu Firebase
Schritt 2: wenn Sie ein Firebase-Konto haben, melden Sie Sich an
Schritt 3 : Klicken Sie auf Get Started
Schritt 4 : Klicken Sie auf Projekt Hinzufügen
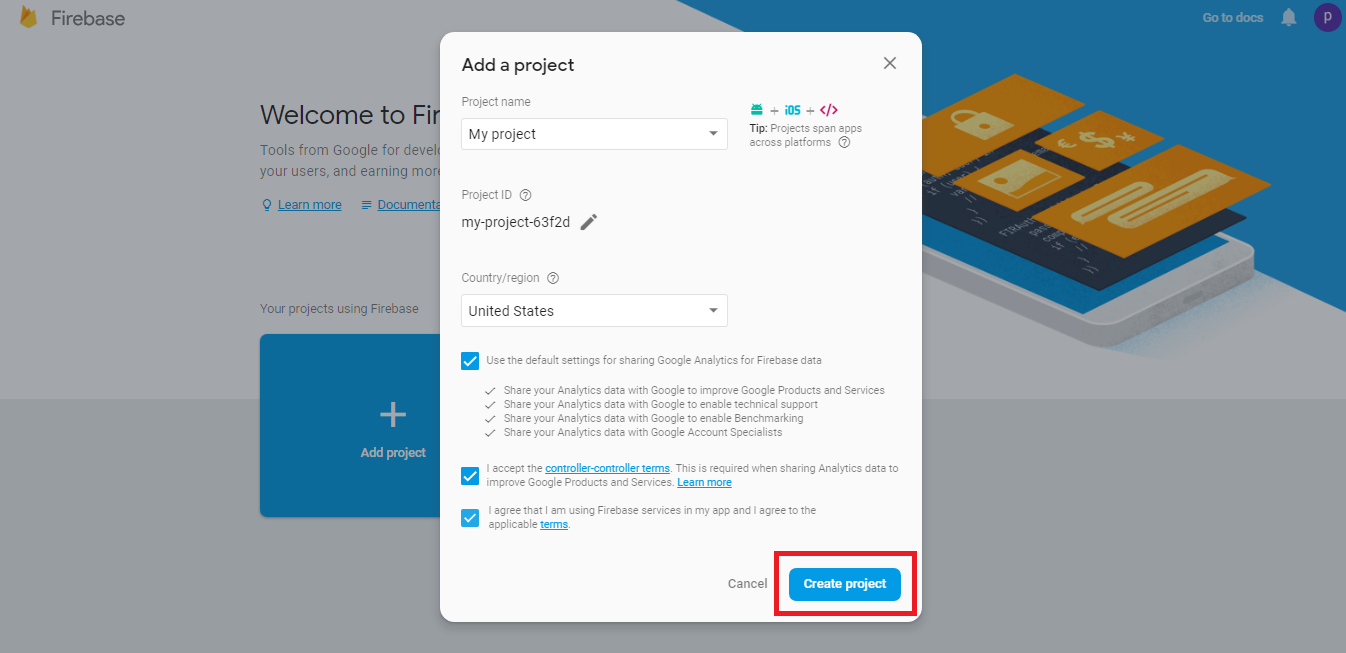
Schritt 5: geben Sie bestimmte details Ein und klicken Sie auf Projekt Erstellen
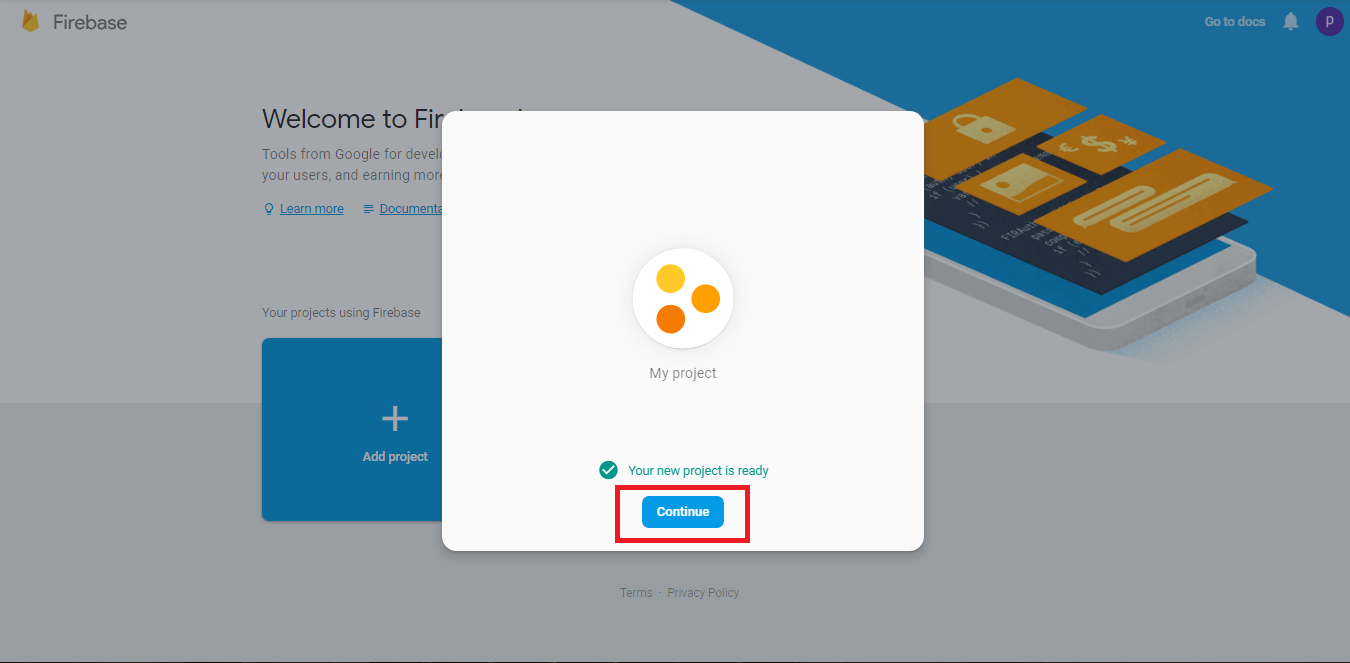
Schritt 6 : Klicken Sie auf Weiter
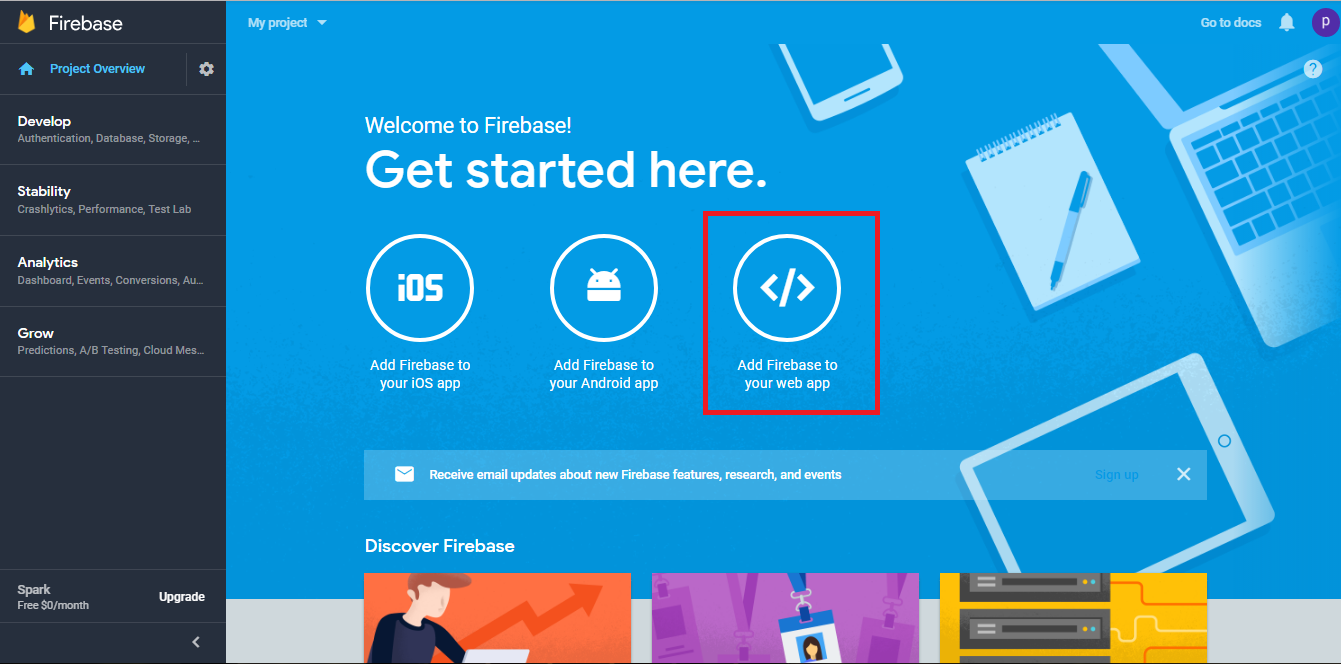
Schritt 7: Klicken Sie auf Firebase zu Ihrer web-app Hinzufügen
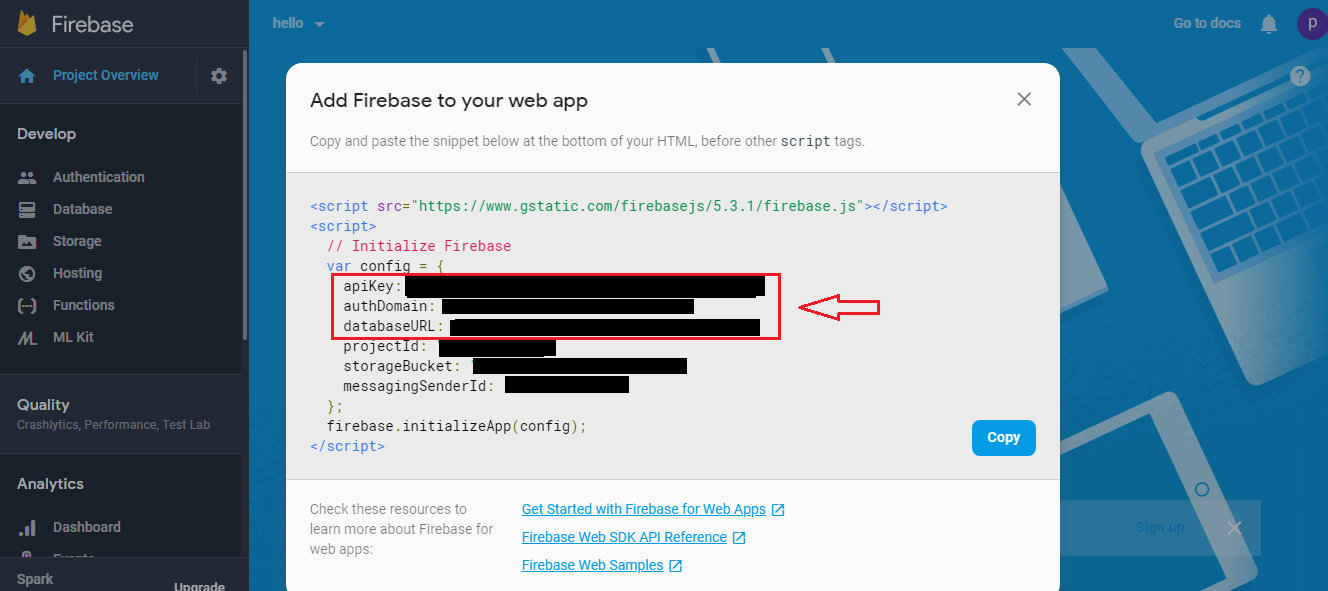
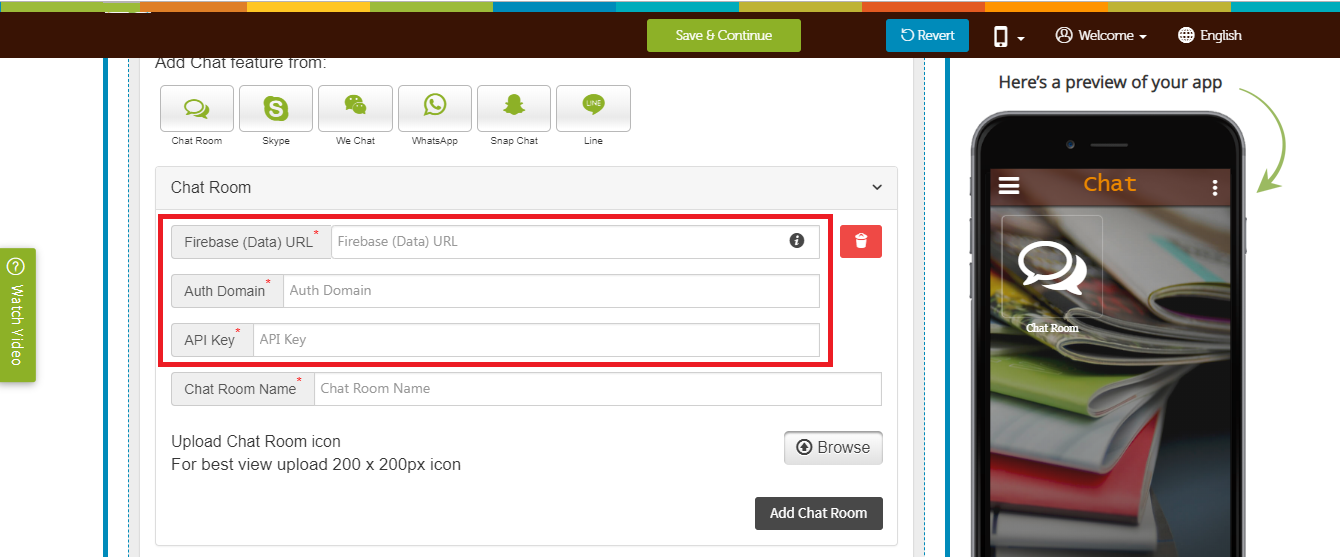
Schritt 8: ein popup Firebase zu Ihrer web-app Hinzufügen erscheint mit ApiKey, AuthDomain und DatabaseURL.  Schritt 9: Kopieren Sie entsprechende Tasten und fügen Sie Sie in Meine Apps >> Editor >>Chat>>Chat Room>>Enter apiKey, AuthDomain und DatabaseURL Abschnitt.
Schritt 9: Kopieren Sie entsprechende Tasten und fügen Sie Sie in Meine Apps >> Editor >>Chat>>Chat Room>>Enter apiKey, AuthDomain und DatabaseURL Abschnitt.

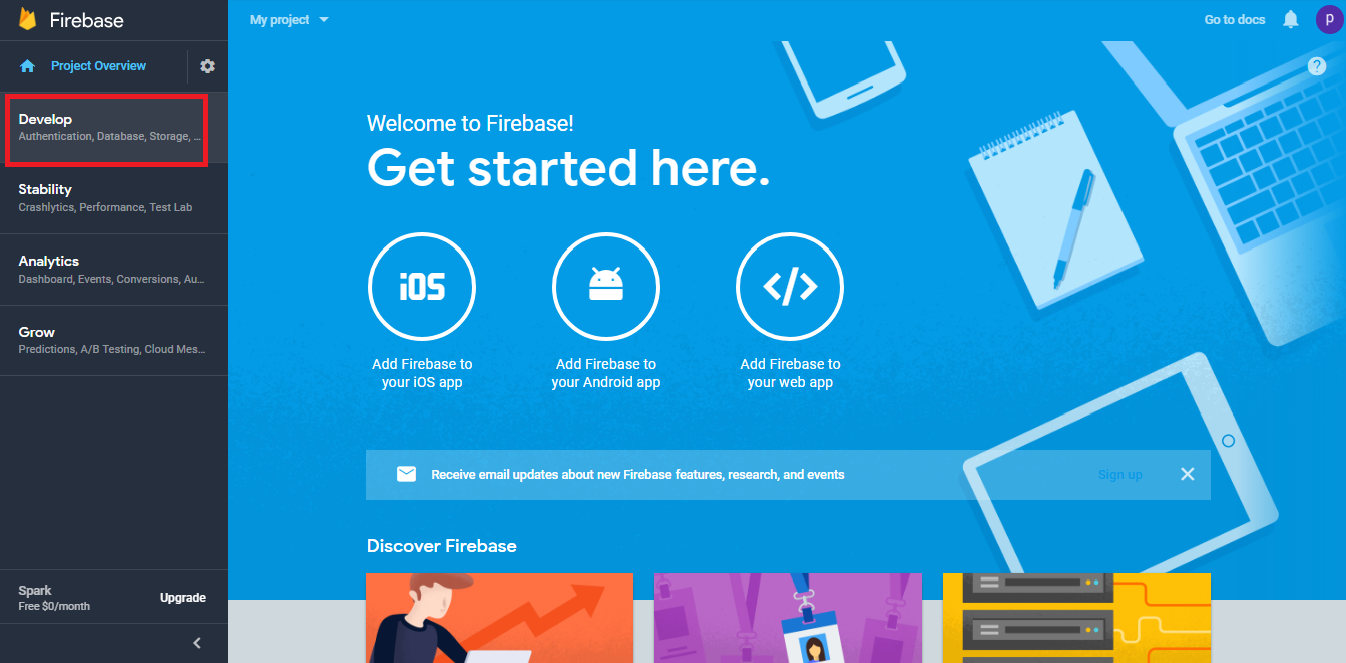
Schritt 10: klicken Sie auf Entwickeln Menü
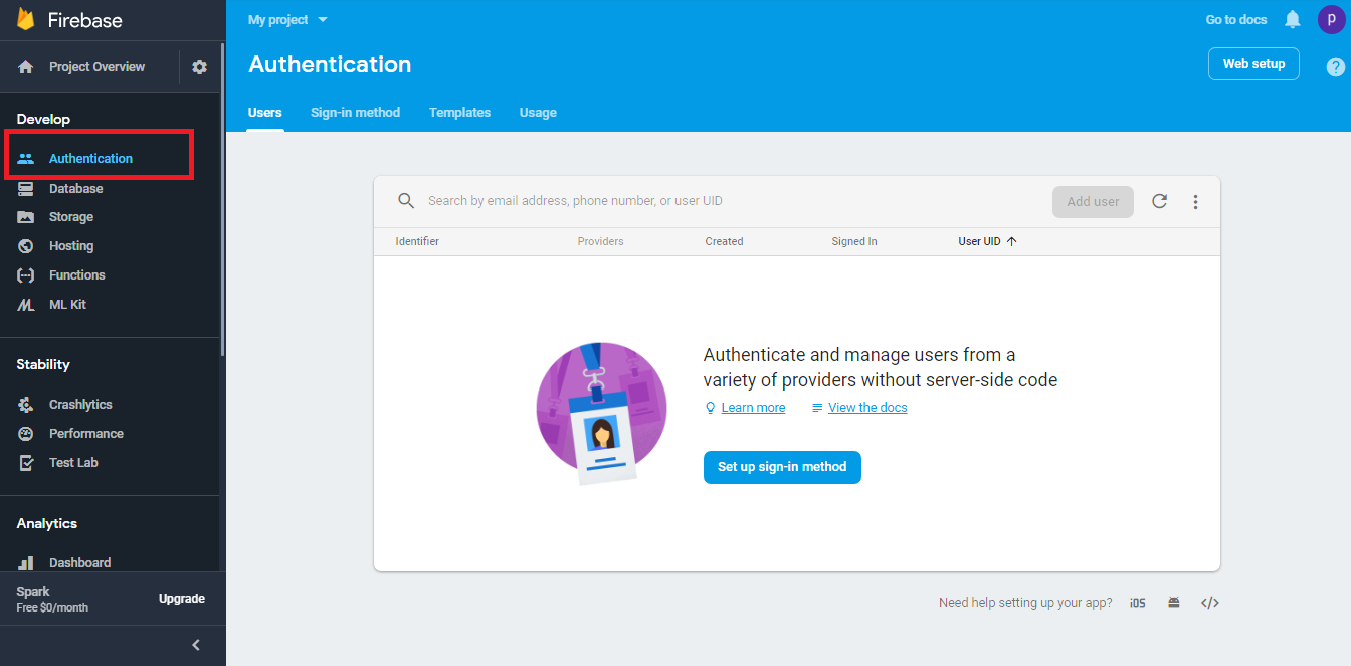
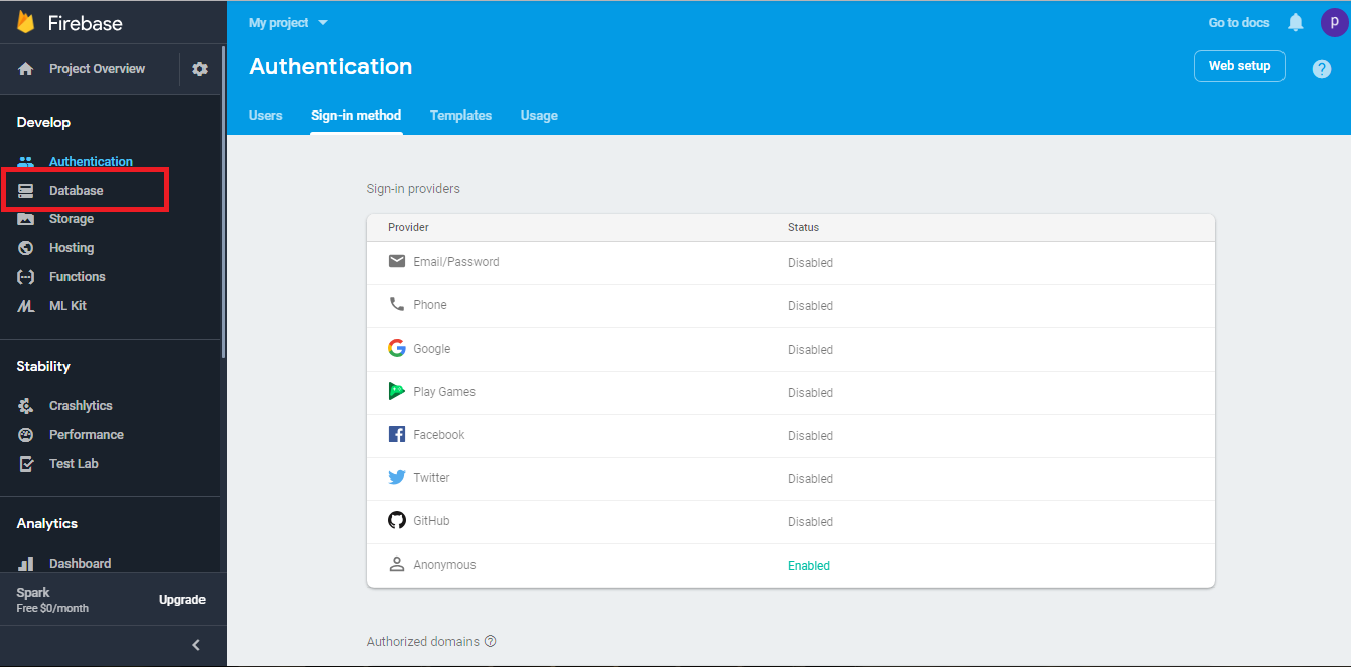
Schritt 11: das dropdown-Menü Entwicklung öffnet sich auf der linken Seite, klicken Sie auf Authentifizierung
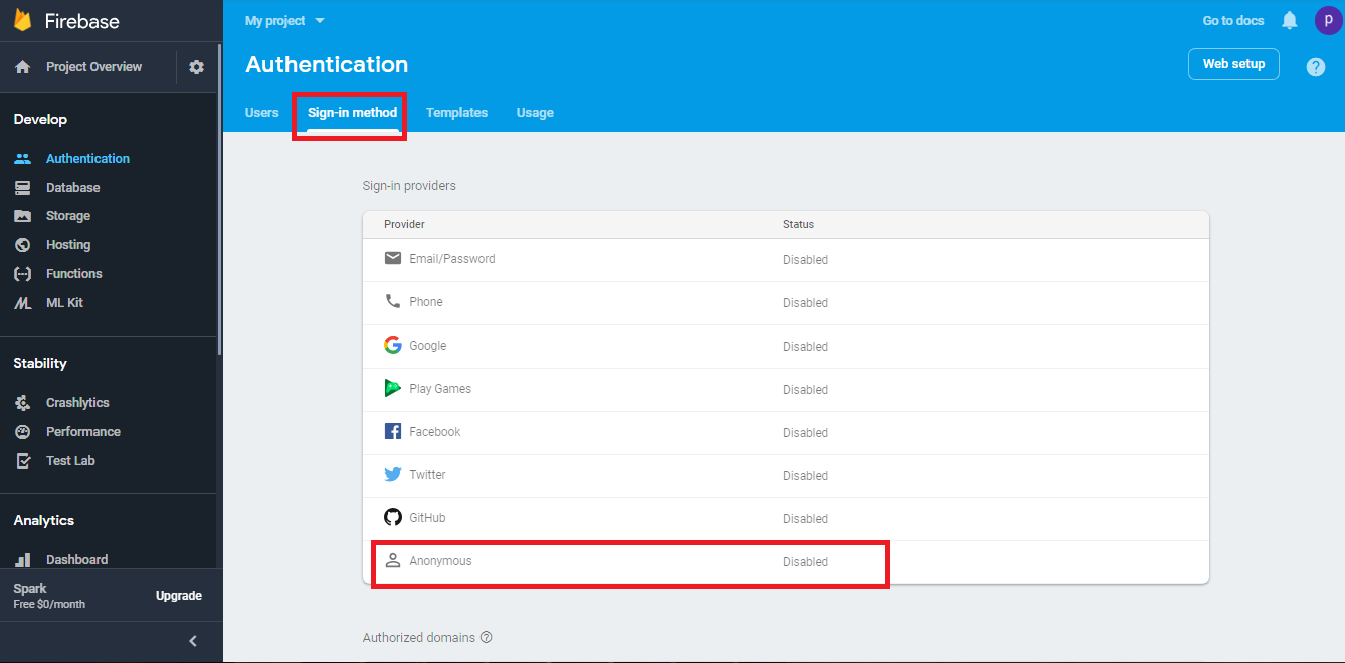
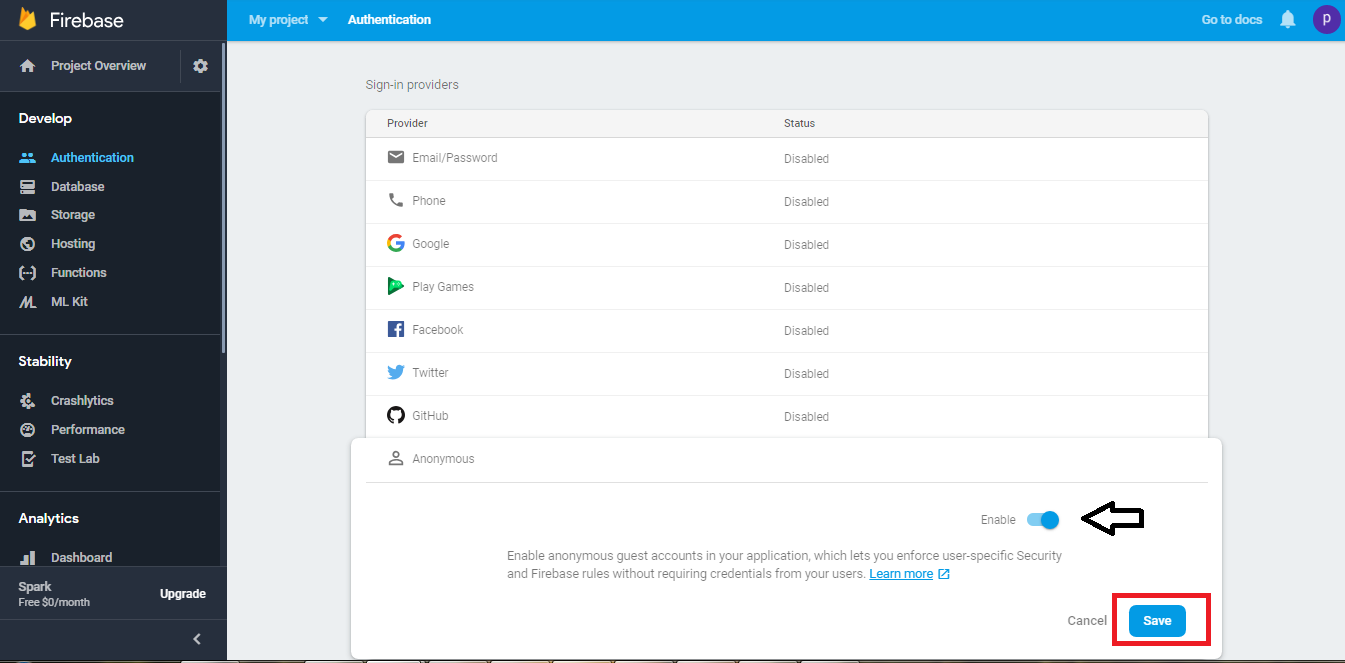
Schritt 12: Klicken Sie auf Anmelden Methode, dann aktivieren Anonymous
Schritt 13: Einmal fertig, klicken Sie auf Speichern 
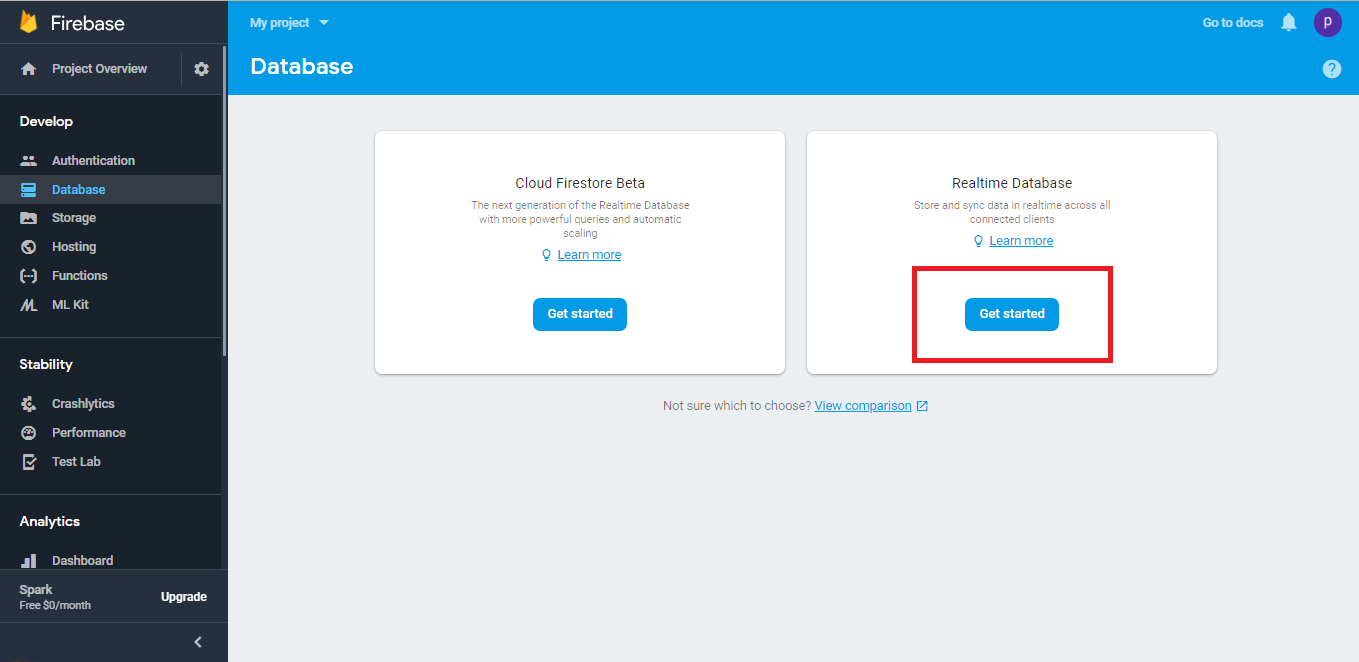
Schritt 14: klicken Sie im Menü Entwicklung auf der linken Seite auf Datenbank

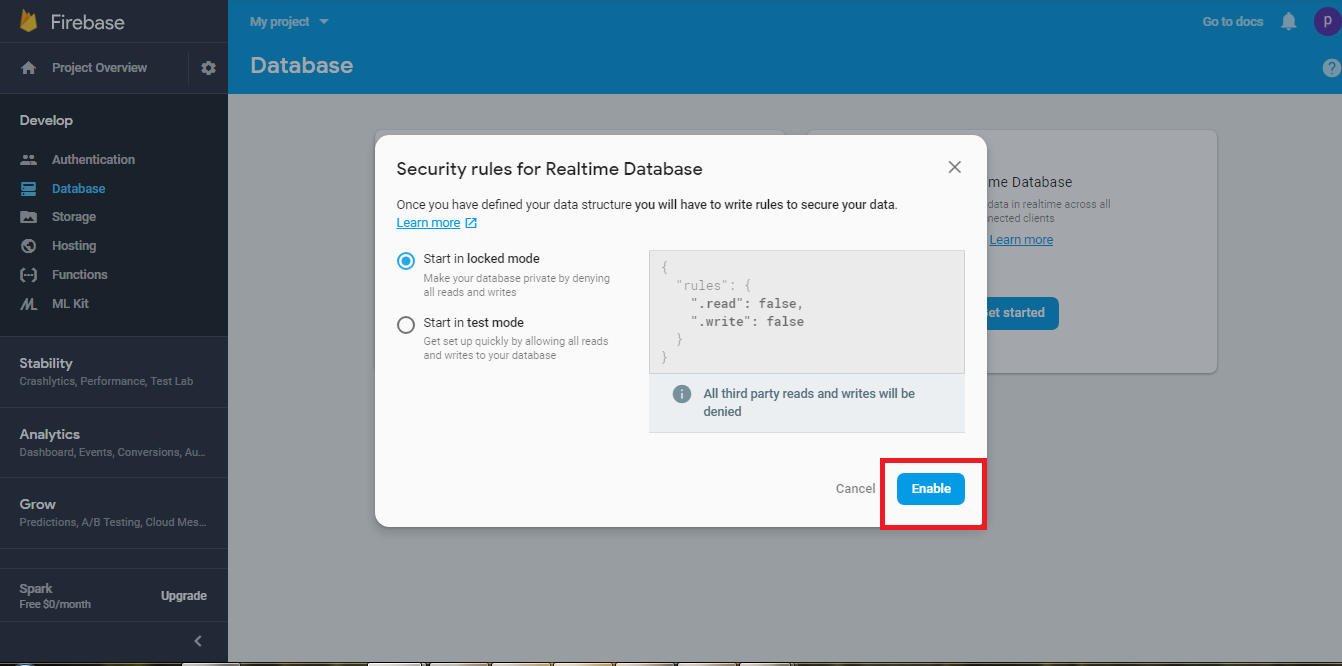
Schritt 16 : Klicken Sie auf Aktivieren
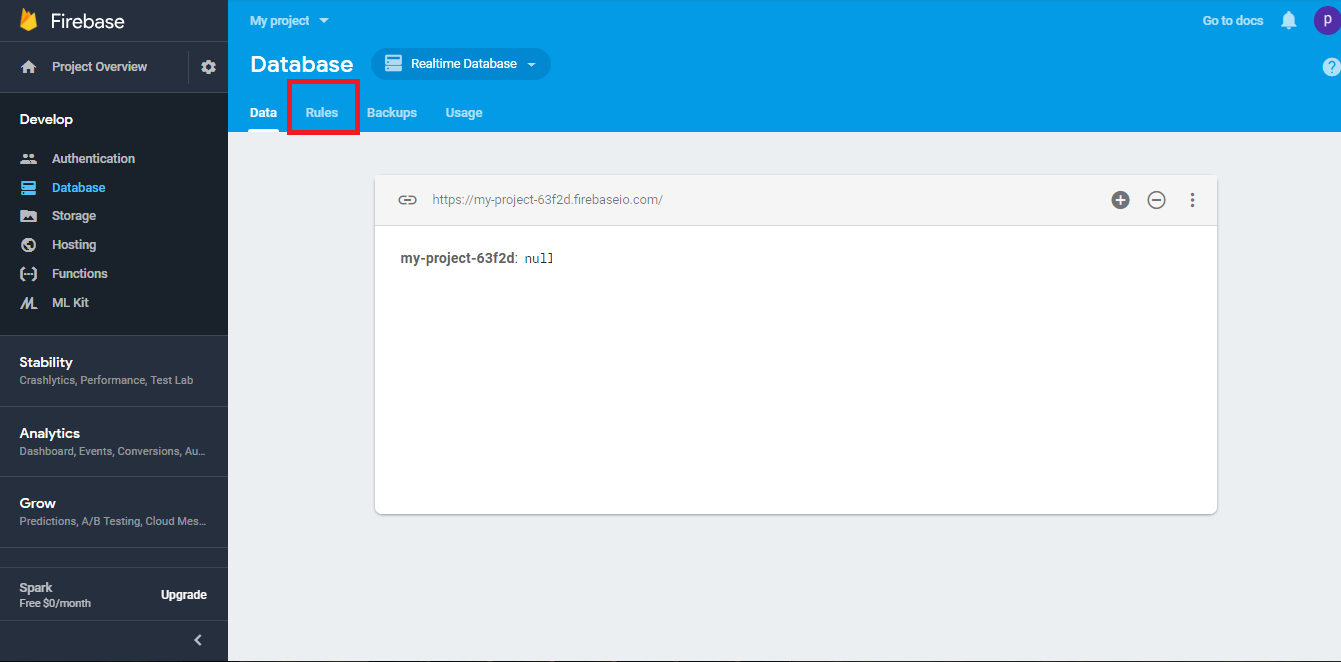
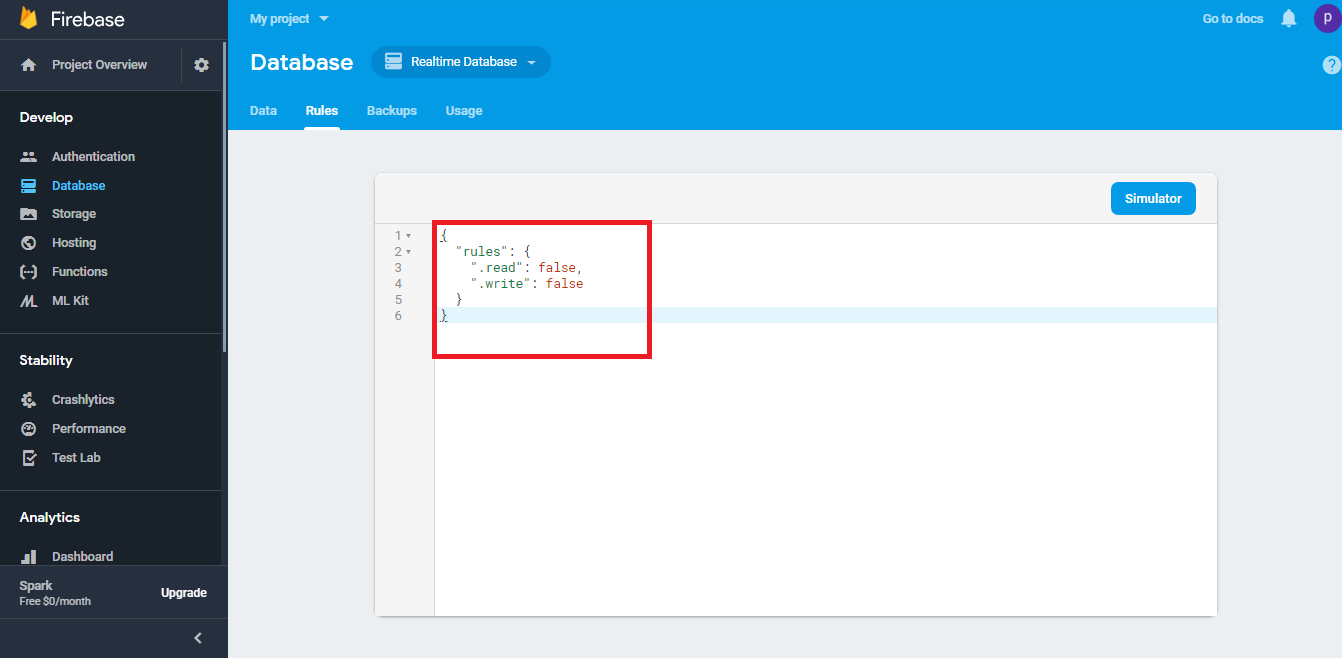
Schritt 17 : Klicken Sie auf Regeln
Schritt 18 : Löschen Sie den gesamten code
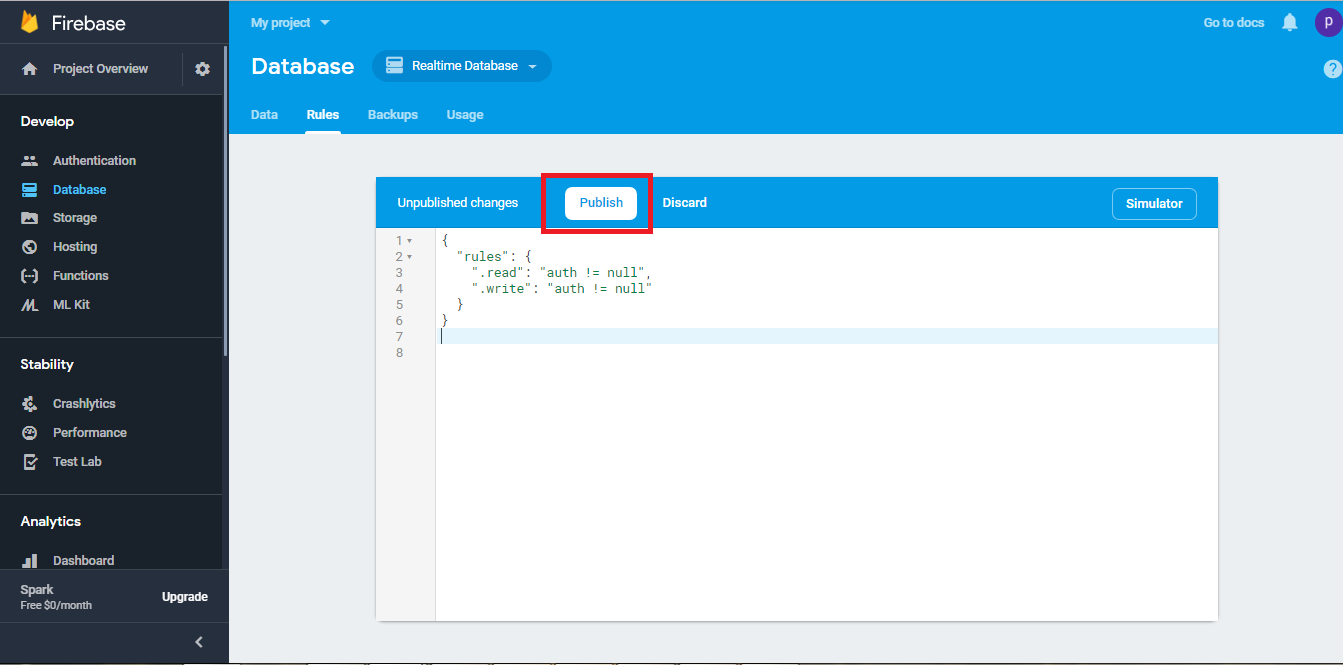
Schritt 19: geben Sie nun den folgenden code ein und klicken Sie auf Veröffentlichen

War dieser Artikel hilfreich
War dieser Artikel hilfreich
Vielen Dank für Ihr Feedback!
- Registrieren
- Anmelden
- Support

